This post is structured as follows.
- Installing React-Native-Device-Info Plugin in your React Native project
- Importing the plugin
- Calling the React Native Device Info Plugin
Building a great React Native app more likely requires retrieving the mobile device details like the operating system, version, bundle ID and much more. You probably would need this information to compare versions, or perhaps check if the current operating system is Android or iOS, and so on.
In this post, the easiest way to get the device information in React Native will be illustrated easily and step by step. React Native does not provide all the required device details out-of-the-box, that's why a plugin is needed to retrieve this information.

The plugin used is react-native-device-info.
Installing React-Native-Device-Info Plugin in your React Native project
To start off, add the React Native device info plugin in your app by running the following command.
The previous command will add react-native-device-info plugin to your app and also install the required Cocoa pods using the pod file in the iOS project directory. Starting with React Native version 0.60.5 (which is the latest version by the time of this writing), you are not required to link any libraries, linking is done automatically, but you have to install Cocoa pods.
To migrate your React Native to version 0.60.5, we recommend that you read this post.
Importing the plugin
The next step is to start using the plugin by importing it in your component. To do so, place the following import line of code among your import statements

Calling the React Native Device Info Plugin
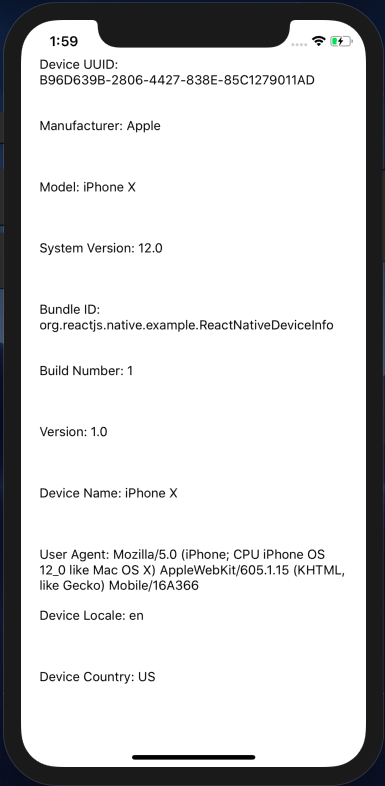
To start reading the device info, you can call any of the following plugin APIs based on what you need to do in your app.
- DeviceInfo.getUniqueID() - to get the device unique ID. This ID will change if the app is uninstalled.
- DeviceInfo.getManufacturer() - to get the device manufacturer, for example: Apple.
- DeviceInfo.getModel() - to get the device model, for example, iPhone X.
- DeviceInfo.getSystemVersion() - to get the system version, for example, 12.0 or 9.0.
- DeviceInfo.getBundleId() - to get the bundle ID, for example, com.myapp.ReactNativeDeviceInfo
- DeviceInfo.getBuildNumber() - to get the build number.
- DeviceInfo.getVersion() - to get the app version, for example, 1.0.0.
- DeviceInfo.getDeviceName() - to get the device name, for example, John's iPhone.
- DeviceInfo.getUserAgent() - to get the user agent, check the app screenshot above.
- DeviceInfo.getDeviceLocale() - to get the device locale, for example, en, to display some content that matches device language.
- DeviceInfo.getDeviceCountry() - to get the country, for example, US.
Note: Not all the APIs are compatible with iOS or Android. We recommend that you check the plugin documentation for more details about the platform incompatibilities.
The react-native-device-info provides more information than what was mentioned earlier, we recommend that you check this documentation for more information that you can retrieve in your app.
If you found any problems or issues, please feel free to share them in the comments and I will gladly provide help.
Read Next
The following articles are related to the easiest way to get react native device information.










Very informative post, detailed and to the point getting the react native device data. Thank you
Than for the useful information am so happy now.