See the following links if you'd like to skip to specific sections.
- Easy to use
- Community of React JS
- Virtual DOM
- React JS has Reusable Components
- React JS is Update friendly
- React Native is a bonus
- React JS is SEO-friendly
If you are interested in web development, you must have come across the term called React.js and wondered why it is so popular. React JS is a JavaScript library that was created and is maintained by the social media giant Facebook.
In the words of Jordan Walke, the author of React JS, React is an efficient, declarative, and flexible open-source JavaScript framework that allows developers to quickly create simple, fast, and scalable front-ends for online apps.
Almost immediately after its introduction, it has taken the front-end development world by storm. React is now being used by approximately 220,000 websites that are active on the internet.
On top of that, software industry behemoths such as Apple and Netflix, as well as PayPal and many other companies, have already begun using React JS in their software development processes.
If React JS is being used by so many organizations, including some of the world's most well-known brands, it must be providing some exceptional benefits, right. So, today in this article we will let you know the reasons why it has so much popularity. So let's begin!
Easy to use

To get started with React JS, all you need is a basic understanding of JavaScript. However, like with any other topic, you should continue to learn and practice. It is clear that individual effort combined with the use of guides will be enough to master it in a short period.
Another advantage of working with this technology is quickly preparing and setting up a development idea with only one command. People who dislike searching through system settings and juniors who can't handle it right now will be overjoyed.
Community of React JS
React is extremely popular among developers all across the world, not only in the United States. According to Stack-overflow, it was the second most popular framework in 2020. A fantastic community and environment are created as a side effect of this procedure.

To make it more robust, React blends the power of JavaScript with HTML. In other words, it's also known as JSX. Because JavaScript is used, there are millions of third-party JavaScript libraries available, making web creation a snap.
To name a few, they would be:
- React-router is used for navigation,
- Bootstrap is used for amazing CSS and UI design
- React-Motion is used to practice various animation techniques.
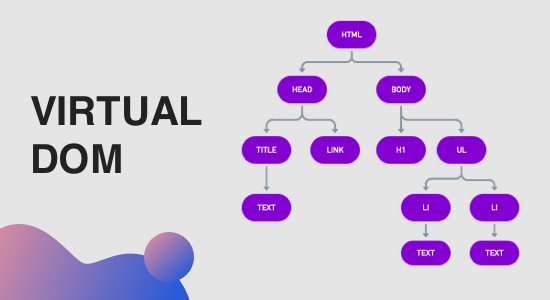
Virtual DOM
The DOM (document object model) is formed when the page is loaded. Any modifications to individual element attributes need to load the whole HTML structure. With React.js, however, this is not the case.

A virtual DOM is a description that is always loaded. It implies that you may interact with a web application while it is updating. And You would harm none of the parts. Furthermore, vDOM significantly reduces the time it takes for web pages to load, giving consumers a better experience.
React JS has Reusable Components

Components are React's most notable feature, which is why it is so popular. The best aspect is that they can be used over and over again. It implies that a component only has to be defined once and may be used numerous times.
It greatly accelerates the development process while also greatly increasing production. When you're in charge of creating a large-scale website, it'll feel good to reuse the same components in a different method.
The fact that such ready-made, you may utilize once-created components anytime you want makes reusability a wonderful option so that you may use the time saved on repeated chores to complete more difficult jobs.
On the other hand, because of component independence, the Internet is brimming with ready-to-use individual components and whole frameworks.
React JS is Update friendly

Clear data flow procedures are another example of facilitation. Data travels from the parent component to the child files that are nested within it in React. It is done using the props object.
You'll love the rapid refresh functionality whether you're using React-Native for mobile apps or just React JS for web pages. You don't have to click the refresh button every time you want to view updates to your site, since Quick Refresh runs as soon as you save your React project in the code editor.
When you're working on the finer points of your website, this is incredibly useful. You may see the results in your browser as soon as you make a minor modification to the code.
Furthermore, the React compiler reports problems that are clear and easy to comprehend, so you don't have to scratch your head over an issue that makes no sense to you.
React Native is a bonus

After mastering React JS, it's time to move on. Create an iOS or Android app with React Native. Your JavaScript app uses the same native API as other mobile apps. There are small changes between React and React Native, but the core ideas are the same.
Thus, we have all the benefits of JavaScript and React JS.
React JS is SEO-friendly
Achieving success in an online business is made possible by search engine optimization (SEO). In comparison to other frameworks, React substantially minimizes the time it takes for a page to load, which notably assists businesses in achieving the #1 position on Google's Search Engine Result Page.
React JS is always changing. It has a big community. React JS's future appears secure. React JS has become very popular in web development and its future appears secure. React JS is neither tough nor sophisticated.
React has numerous advantages, including component reuse, virtual DOM, one-way data flow, lightweight, and stability. Because of the library's benefits and popularity, it is worth learning. With this, we have finally reached the conclusion of this blog. We hope you now understand why React JS is such a fantastic front-end framework.
The React framework is similar to Angular in that it is a high-quality framework that deserves your consideration.
Read Next
The following articles are related to 7 reasons why you should use react js for web development.