If you are a mobile application developer, skilled in React Native, then it’s highly likely you needed to add a video player in your app.
In this post, we will create a demo app with two examples using two different React Native plugins to play a video with a fully controlled video player in a single application.
A fully working React Native app will be created in this post from scratch, and we will add two different React Native Video plugins and use them separately step by step handling most if not all the issues you might have encountered using the most common plugins online.


The React Native video plugins that will be used in this post are:
Both plugins will be used in the demo app, and we will go through the issues of each of them, explain all the pros and cons and when to favor one over the other.
This post will approach a working React Native Video through the following steps
- Create a brand new React Native Project.
- Using React Native Video plugin.
- The video is still playing in the background although, the screen is navigated away.
- Using React Native Video Player plugin.
A Working React Native Application Code is Attached to this Post
Before we start digging into the React Native world and adding a working video player, it’s important to mention that a fully working React Native project code is attached to this post. Scroll down to the bottom of this post until you reach the “Attachments” section, and feel free to download the project code and run it.
To successfully run the app, you should navigate to the root directory with your terminal first then type in the command yarn install to install all node modules dependencies, then finally run react-native run-ios to launch the app on your iPhone simulator.
First, Create a brand new React Native Project
In this post, it’s important to mention that we will “not” use Expo. Instead, a new React Native app project will be created using the vanilla react-native init command.
To start creating the app, run the following command in your terminal

The previous command will create a new React Native app and will automatically install CocoaPods. If CocoaPods installation failed for any reason, then run the following command to install them manually

For more details about creating the React Native project and the issues that you might experience with CocoaPods, we encourage you to read this section.
Once your React Native app creation becomes a success, then it’s time to dive into adding the video to your app.
Second, Using React Native Video Plugin
To add the React Native video plugin to your app, make sure that your terminal is navigated to the project root directory and run the following command.

Once the previous command runs successfully, it’s important to re-install the pod file again by running the following command

Once installing the pod file is a success, you are ready to consume the added video plugin.
As the plugin documentation says, the first step is to import the plugin as shown below

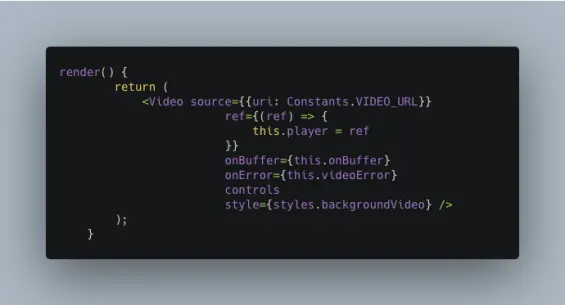
Then, add the <Video> component to the render() function of your component as shown below

Code is attached to this post in the attachments section
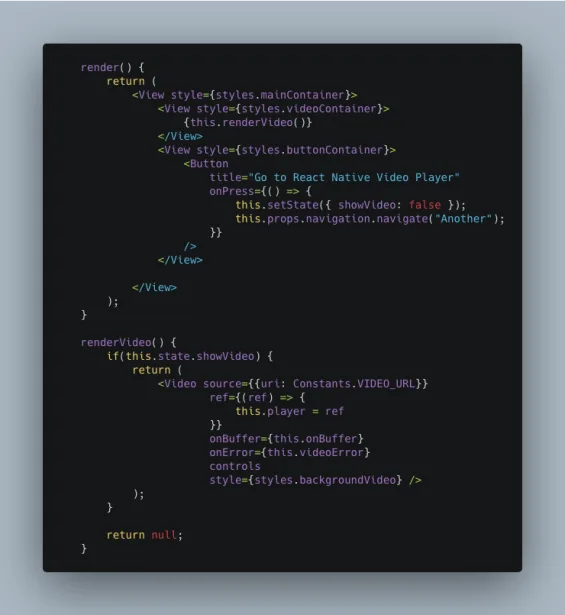
The previous video component code consumes the following props:
- source: the URL of the video that will be played in the app. In this case, we saved the URL in a separate file called Constants (shown below) because, it will be reused in other components and plugins. Feel free to code it your own way.
- ref: saves a reference of the video player for future use in other parts of the component.
- onBuffer: an event that is fired every time a network buffering is triggered.
- onError: an event that is fired in case of errors.
- controls: to show the player controls like the play, pause … etc.
- style: to apply styling to the video player, in this case, it’s as simple as adding
flex: 1so that the video player fits the width of the mobile device screen.
A quick snap of the Constants file is as follows.

Code is attached to this post in the attachments section
The video is still playing in the background, although the screen is navigated away
A common issue with the React Native Video plugin is if you play the video, then navigate away to another screen on your app, the video will still play in the background and the main problem with the React Native Video plugin is that it does not provide any methods to either pause or stop the video and here comes the bottleneck.
To fix that, we did a work around that is not desirable but actually “works”.
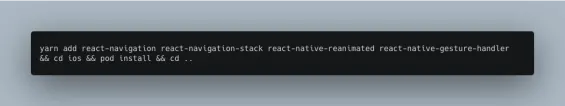
We will make use of react navigation to work around the issue mentioned earlier. Run the following command to install react navigation and the pods one shot.

Installing React Navigation
If you’re not familiar with react navigation, we encourage you to check the documentation and just pick the minimal setup required to build a working stack navigation in your app. We will not go through that setup, but feel free to download the fully working application code attached in the attachments section at the end of this post.
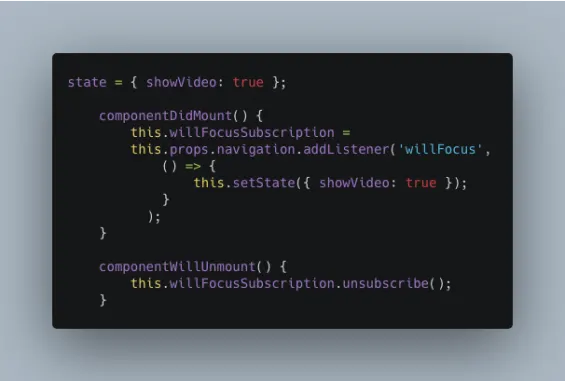
Now, back to the video component, to fix the video playing in the background using react navigation, you can add the following code to your component.

Code is attached to this post in the attachments section
The workaround is simple… If the React Navigation willFocus event is fired in the componentDidMount, this means that the component has been loaded onto the screen. We used this event because componentDidMount does not fire if the component is navigated to by the back button, but this event works in this case.
Once the event is fired, then the showVideo set to true in the local state, and it’s important to unsubscribe the event in the componentWillUnmount.
Then modify your component code to look like the following

Code is attached to this post in the attachments section
The above code modifications are summarized as follows:
- We added a button to simulate navigating away from the current screen, and once the button is clicked, the state
showVideois set to false. - We isolated the
<Video>plugin in a separate function and added a check to show the video only in case theshowVideois set to true.
It’s now clear that the workaround will only show the player in case the component is active on the screen, and vice versa in case the component is navigated away.
The struggle was tangible and clear, and although we could work around the earlier issue, this will not solve the problem if we needed to pause the video programmatically for example.
Not mentioning that the React navigation fix was not that desirable React Native best practice although, it worked.
That’s why we will provide another video plugin that will have most of those issues resolved implicitly and with cleaner code.
Using React Native Video Player
The React Native video player plugin is actually a wrapper to the React Native video. You can’t use React Native video player without installing the React Native video plugin in your app.
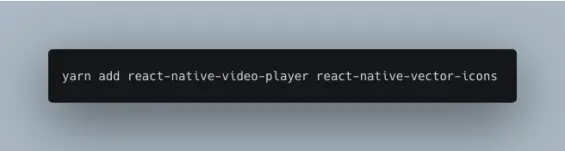
Assuming you have installed React Native video, to install React Native video player, please run the following command.

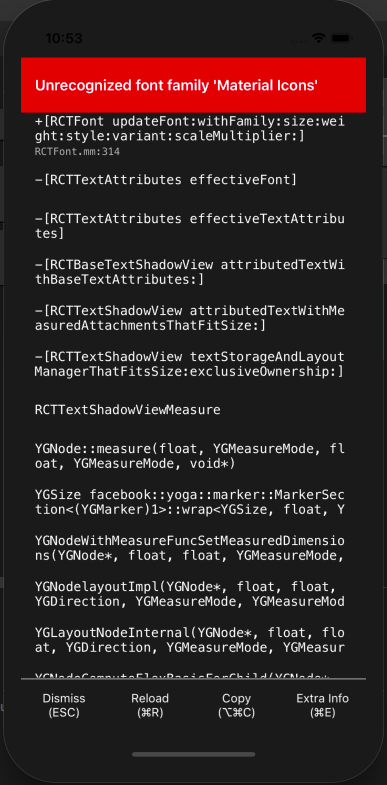
As shown above, react-native-video-player also uses react-native-vector-icons. Once you install the plugins, you should do a little trick to avoid a possible error that will appear on your screen where the video player is being called. The error should be something like:
“Unrecognized font family - Material Icons”

To fix that issue, you should first link your plugins in your iOS project by running the following command, then re-install the pod file.

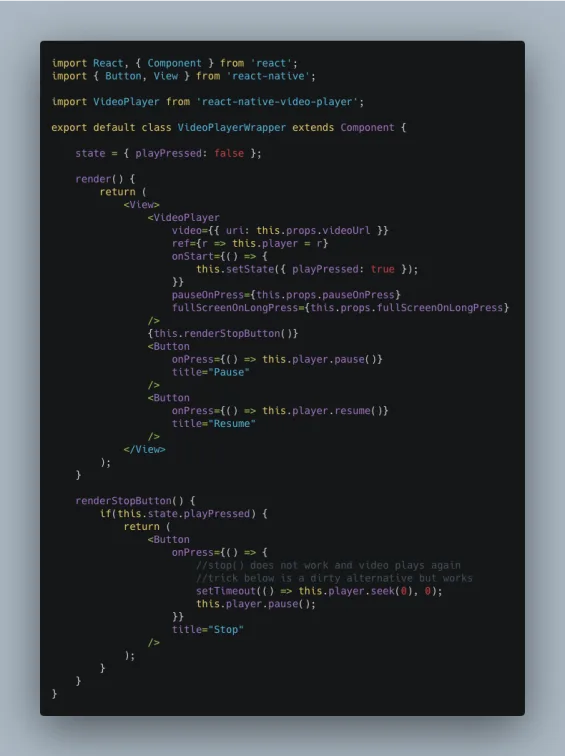
Now, it’s safe to call the video player in your component without issues. To do that, we encapsulated the player in a reusable component for a cleaner code and best practices. The reusable component should look like the following.

Code is attached to this post in the attachments section
In the above component, we added the video player along with three buttons: Stop, Pause and Resume as this plugin provides some useful methods to call to handle all those video functionalities.
Although, the react-native-video-player documentation provides a stop() function, we found an issue with it, which is, although the stop button is tapped, the video seeks to the zero position but actually replays again without being stopped and to fix that we did the following:
- We replaced the
stop()function with aseek(0)and apause()but that did not actually stop the video too. - The fix was to encapsulate the
seek(0)in asetTimeoutfunction, and that did the trick. It’s still not the best practice, but the overall outcome is far cleaner that thereact-native-videoplugin’s case above.
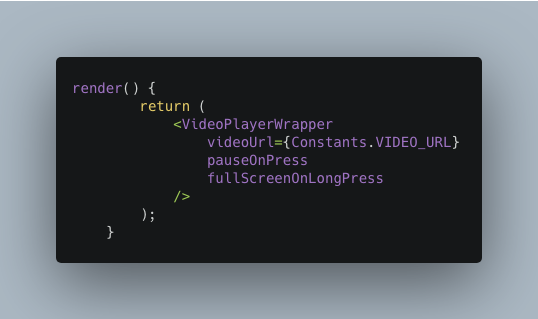
Now, to consume the reusable component, your code will be as simple as the following.

Code is attached to this post in the attachments section
React Native video player also provides some nice features like the pause on press and the full screen on long press, which we found those functions useful for a better user experience with videos.
Feel free to go through the documentation of each plugin and check the offerings of each one and code them the way that best fit your app and requirements.
If you still find unsolvable issues, then please share them in the comments, and we will be happy going through all of them.
Attachments
You can download the full application React Native project code here
Read Next
The following articles are related to react native video by example - all issues resolved.











hi Fady Soliman, Thanks for article. I want to play the video when application is in background or device is locked. For this I set playInBackground as true in react-native-video, but i am not able to run the video in background. Thanks
How are you going to impelement automatic pause and play if the video is in the center of the screen. Like what Facebook has. It seems that this library is a bit laggy when pausing or playing the video dynamically.
I didn't go that far with it, to be honest. But glad I knew it is laggy. I will be looking into revamping that post recently and check other updated libraries. Probably they have that issue solved. Or tell me if you found any other useful libraries. I'm open for suggestions and improvements to that content.
It saved me but with one minus. When I go back and return to screen video doesn't show. Anyways I haven't implemented React Native Video Player
Thanks for sharing these tips. Nowadays people are more forwarded to mobiles and it becomes the center points for hackers. These tips will surely help those who wanted to protect themselves. Keep sharing.